반응형
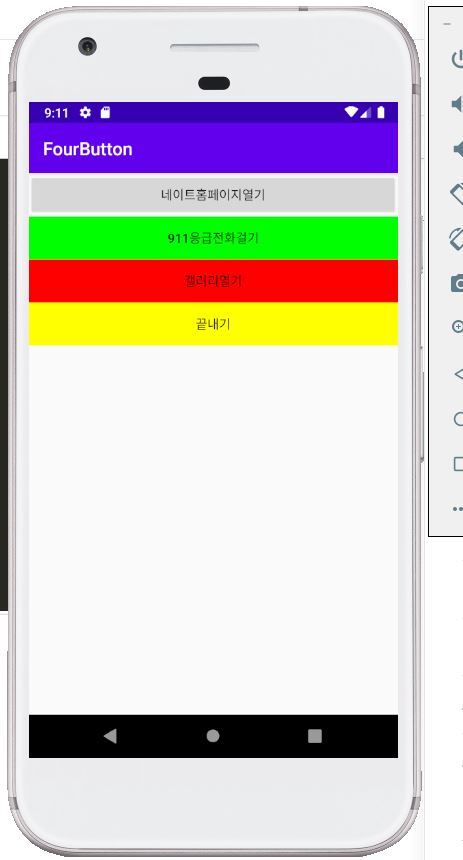
fourbutton
MainActivity.java
package com.example.fourbutton;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.graphics.Color;
import android.net.Uri;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btn1 = (Button) findViewById(R.id.button1);
btn1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent mIntent = new Intent(Intent.ACTION_VIEW, Uri.parse("http:://m.nate.com"));
startActivity(mIntent);
}
});
Button btn2 = (Button) findViewById(R.id.button2);
btn2.setBackgroundColor(Color.GREEN);
btn2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent mIntent = new Intent(Intent.ACTION_VIEW, Uri.parse("tel:/911"));
startActivity(mIntent);
}
});
Button btn3 = (Button) findViewById(R.id.button3);
btn3.setBackgroundColor(Color.RED);
btn3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent mIntent = new Intent(Intent.ACTION_VIEW, Uri.parse("content://media/internal/images/media"));
startActivity(mIntent);
}
});
Button btn4 = (Button) findViewById(R.id.button4);
btn4.setBackgroundColor(Color.YELLOW);
btn4.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
finish();
}
});
}
}Activity_Main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="네이트홈페이지열기" />
<Button
android:id="@+id/button2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="911응급전화걸기" />
<Button
android:id="@+id/button3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="갤러리열기" />
<Button
android:id="@+id/button4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="끝내기" />
</LinearLayout>
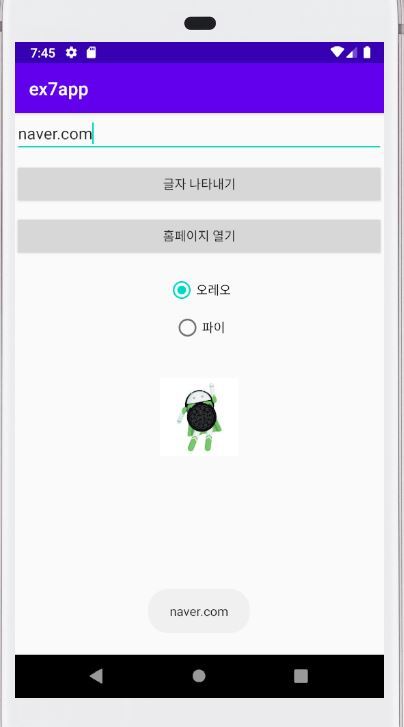
edittext,radiobutton,imageview 활용
MainActivity.java
package com.example.ex7app;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import android.text.Editable;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.RadioButton;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final EditText edt1 = (EditText) findViewById(R.id.editText1);
Button btn1 = (Button) findViewById(R.id.button1);
btn1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String str = edt1.getText().toString();
Toast.makeText(MainActivity.this,str,Toast.LENGTH_SHORT).show();
}
});
Button btn2 = (Button) findViewById(R.id.button2);
btn2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent mIntent= new Intent(Intent.ACTION_VIEW, Uri.parse(String.valueOf(edt1.getText())));
startActivity(mIntent);
}
});
RadioButton rdb1=(RadioButton) findViewById(R.id.radioButton1);
final ImageView imv1=(ImageView)findViewById(R.id.image1);
final ImageView imv2=(ImageView)findViewById(R.id.image2);
imv1.setVisibility(View.INVISIBLE);
imv2.setVisibility(View.INVISIBLE);
imv2.setVisibility(View.VISIBLE);
rdb1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
imv1.setImageResource(R.drawable.o);
imv1.setVisibility(View.VISIBLE);
imv2.setVisibility(View.INVISIBLE);
}
});
RadioButton rdb2=(RadioButton)findViewById(R.id.radioButton2);
rdb2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
imv1.setVisibility(View.INVISIBLE);
imv2.setImageResource(R.drawable.pie2);
imv2.setVisibility(View.VISIBLE);
}
});
}
}Activity_Main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<EditText
android:id="@+id/editText1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="20"
android:inputType="textPersonName"
android:text="" />
<Button
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="글자 나타내기" />
<Button
android:id="@+id/button2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="홈페이지 열기" />
<RadioButton
android:id="@+id/radioButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="오레오"
android:layout_gravity="center"/>
<RadioButton
android:id="@+id/radioButton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="파이"
android:layout_gravity="center"/>
<ImageView
android:id="@+id/image1"
android:layout_width="87dp"
android:layout_height="255dp"
android:layout_gravity="center"
android:src="@drawable/o"
android:layout_weight="1"/>
<ImageView
android:id="@+id/image2"
android:layout_width="87dp"
android:layout_height="268dp"
android:layout_gravity="center"
android:src="@drawable/pie2"
android:layout_weight="1"/>
</LinearLayout>
반응형
'Programming > Android' 카테고리의 다른 글
| 안드로이드 프로그래밍 기본위젯 예제 (0) | 2021.08.16 |
|---|---|
| 안드로이드 프로그래밍 4장 초간단계산기 (0) | 2021.08.16 |
| 안드로이드 액션바 만들기 (타이틀 가운데 정렬하기) (0) | 2021.08.14 |
| 안드로이드 다이얼로그 만들기 (팝업창) (0) | 2021.08.14 |
| 안드로이드 동그란 버튼만들기 예제 (0) | 2021.08.08 |